An in-depth communication system designed for support technicians and device users to elevate the live support experience and provide seamless assistance
Product Design | 7 min read
Overview
The live support solution was designed as an initiative to add live chat support for an existing support system solution. There was a high demand for this feature amongst the customers. The users were looking for a simple and less frustrating experience.
There are two main users for this solution - the support technician and the device user. My task was to work on the complete user experience for both users and design two solutions - a web version of live support for technicians and a mobile app for the device users.
How did I approach the problem?
To understand the user goals and tasks, I connected with primary users, gained insights into their workflows and then broke down the whole user journey into different scenarios and created user flows for each. Once I had my flows ready, I presented those to the stakeholders to get an initial idea about my solution and then proceeded to the next steps where I began creating the wireframes for every scenario.
The project seemed simple at the beginning, but its complexity was revealed through multiple user scenarios. I tackled this intricacy by conducting extensive user research which allowed me to lay down a detailed user journey map.
User Research
I Interviewed the primary users of the solution - support technicians and device users. The main takeaways revolved around ease of communication and quicker issue resolution. With this information in hand, the following persona was created.
User Journey Map
I created a high-level user journey map depicting the communication between the device user and the support technician. This provided insights into various scenarios that could be broken down into different user journeys. For example, one of these user journeys depicts a device user sending a chat request and the support technician accepting that request
Breaking down the user journey map into individual user flows provided a clear picture of areas for improvement at each step, with the major focus being reducing customer wait time and empowering support technicians with quick and efficient live support.
User Flows
I created user flows for all major scenarios for both the technician and device user.
Technician
- Accepting Chat Request
- Accepting a Voice Call Request
- Video Call
Device User
-Sending a Chat Request
- Initiating a Voice Call
- Initiating a Video Call
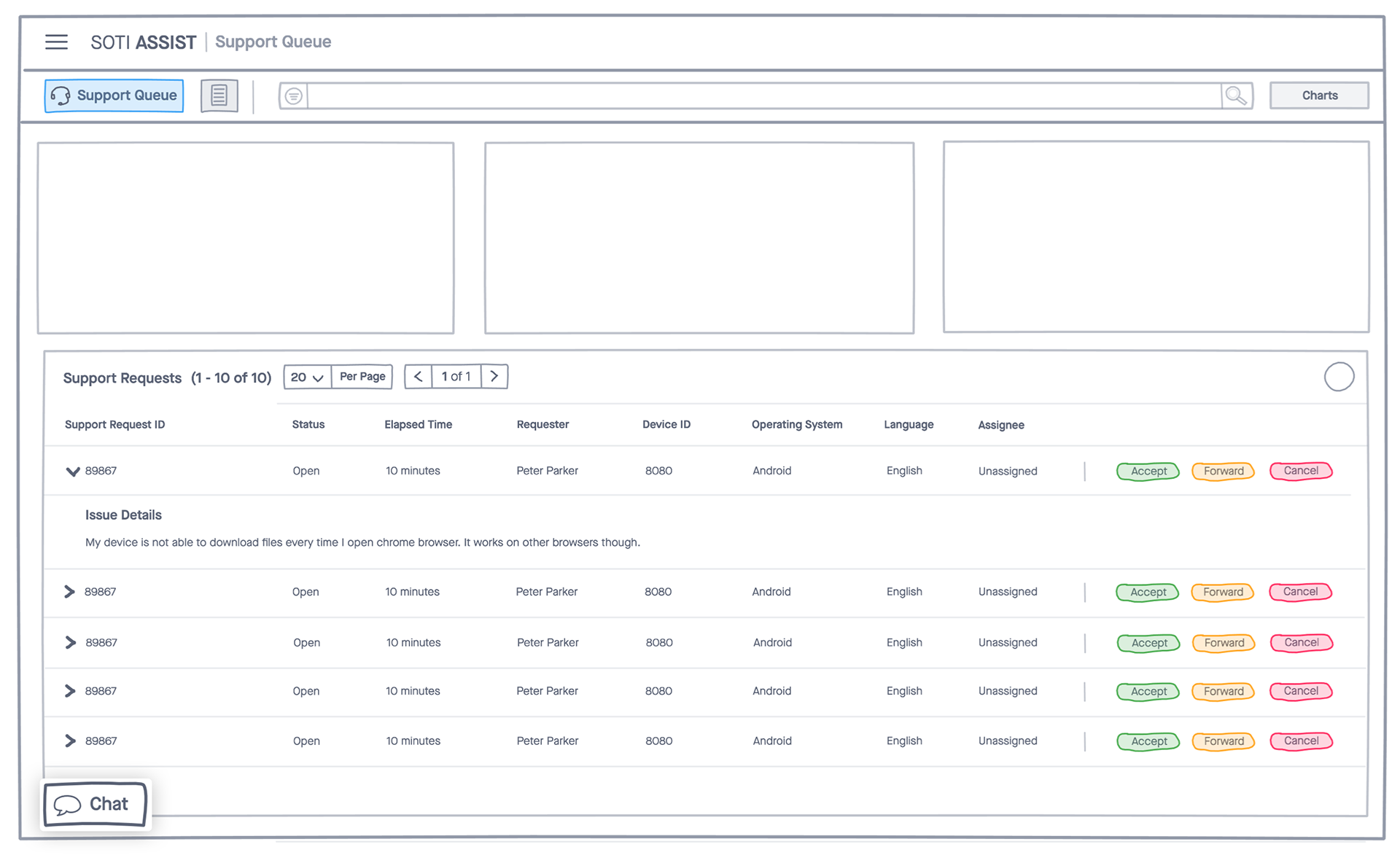
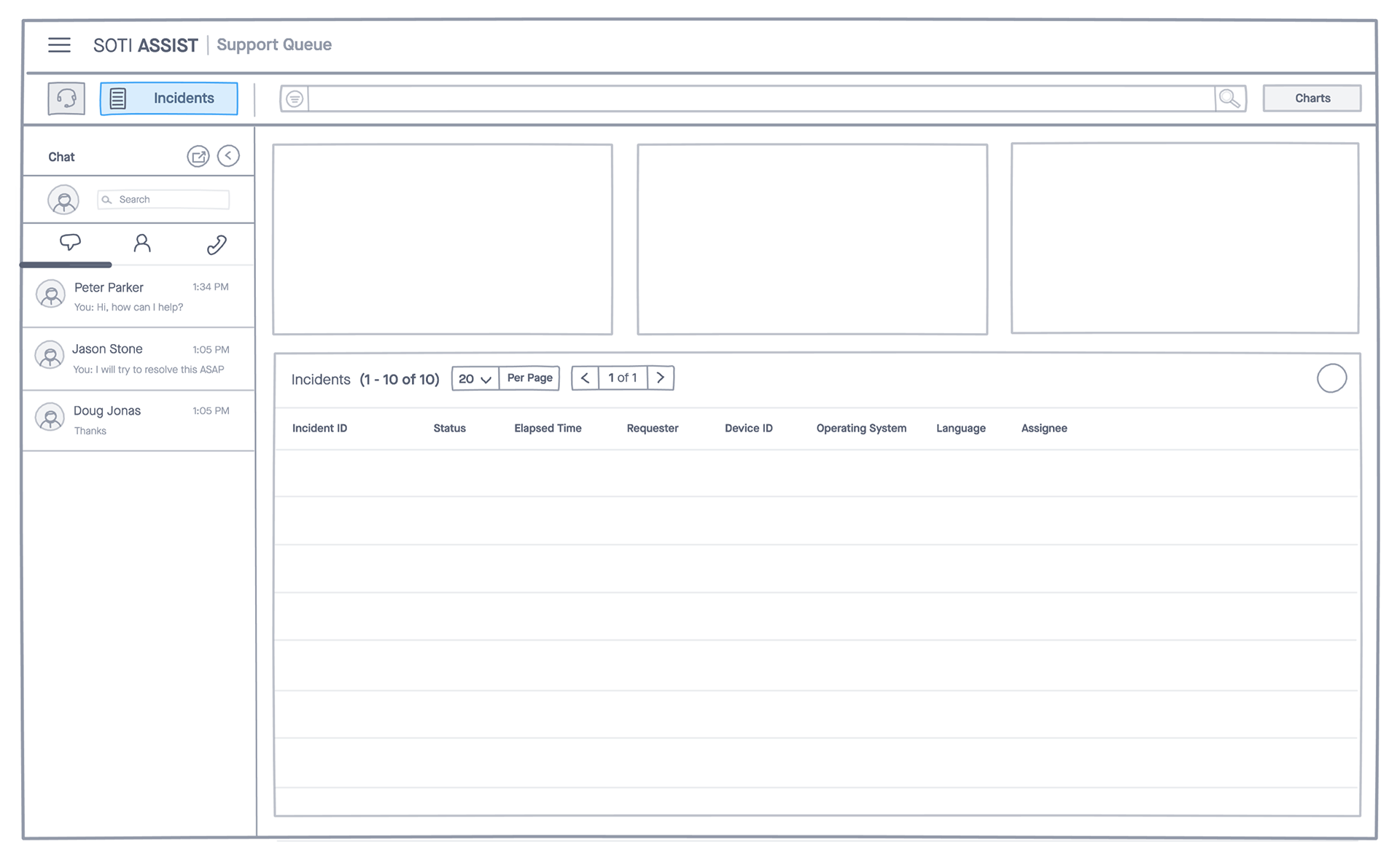
Wireframes
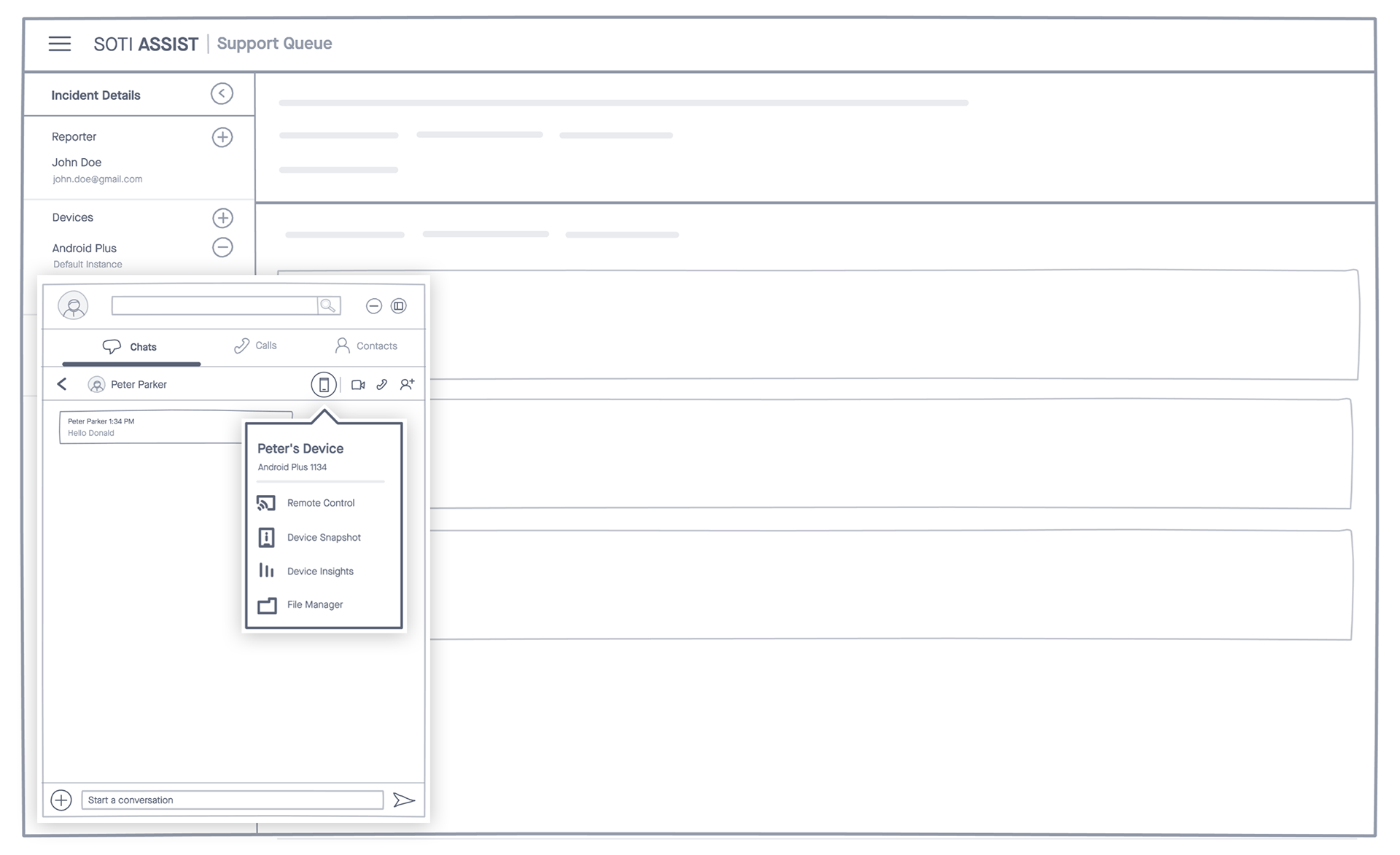
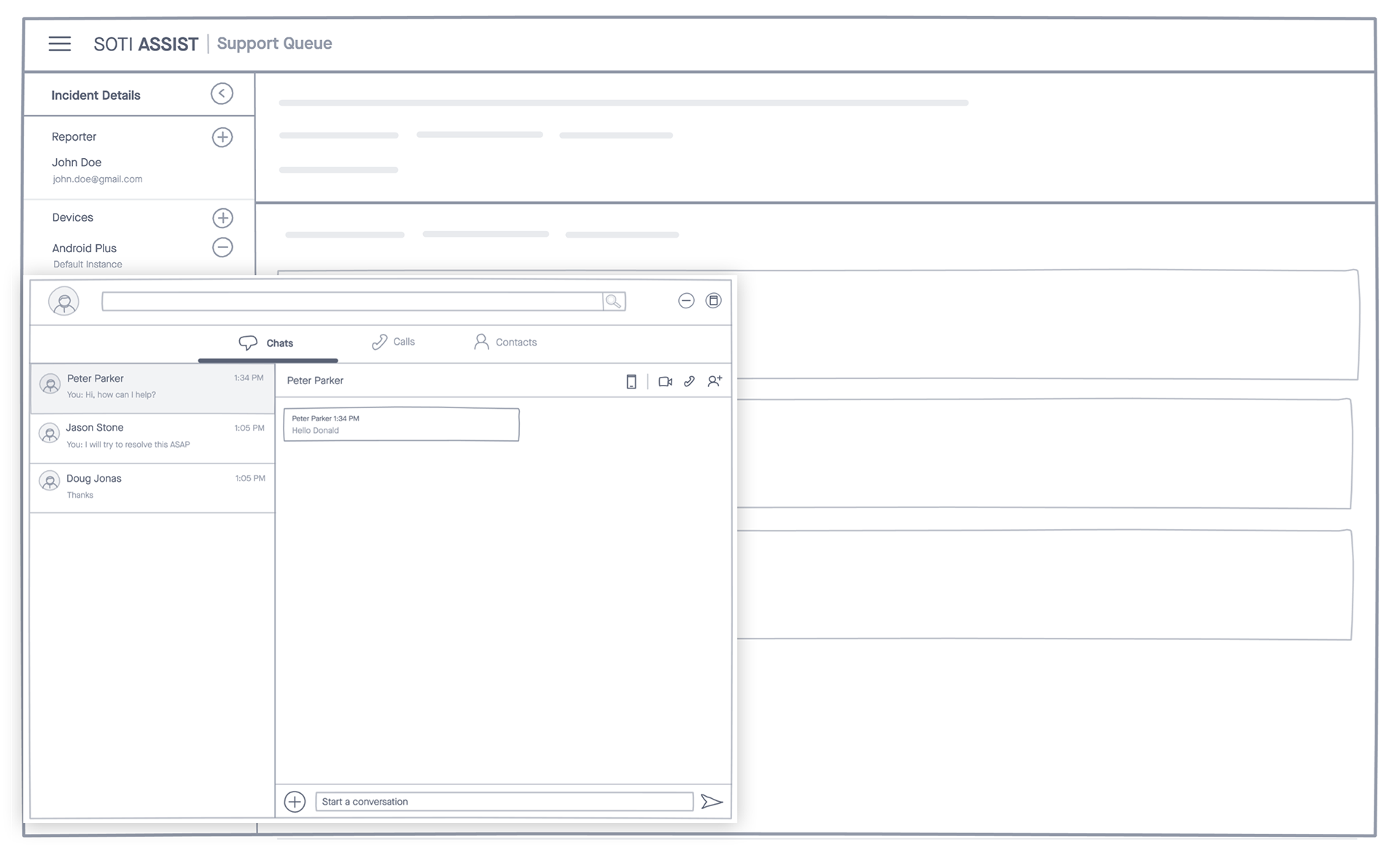
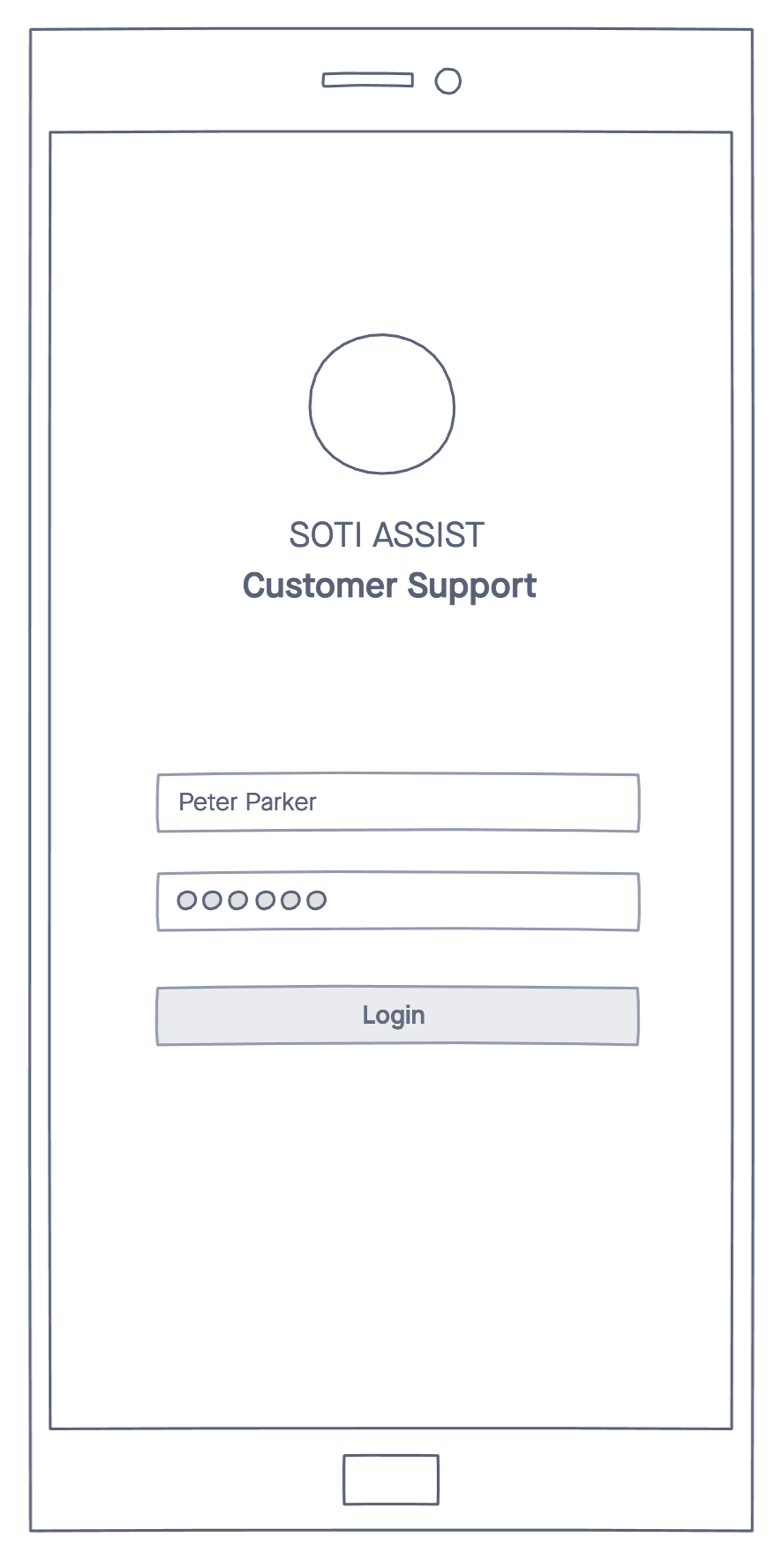
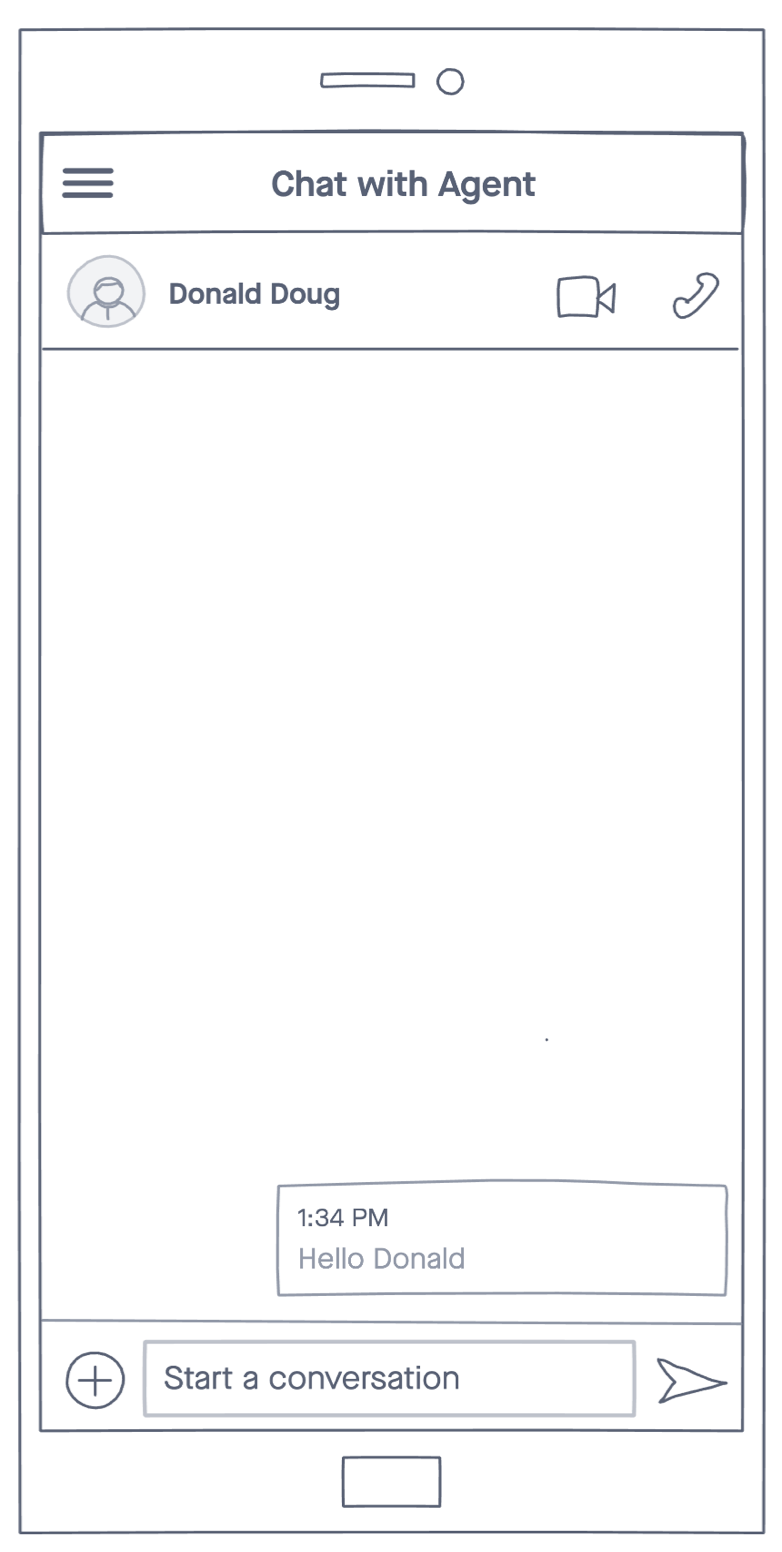
I created two sets of wireframes simultaneously - a web version for support technicians and an Android app for customers.
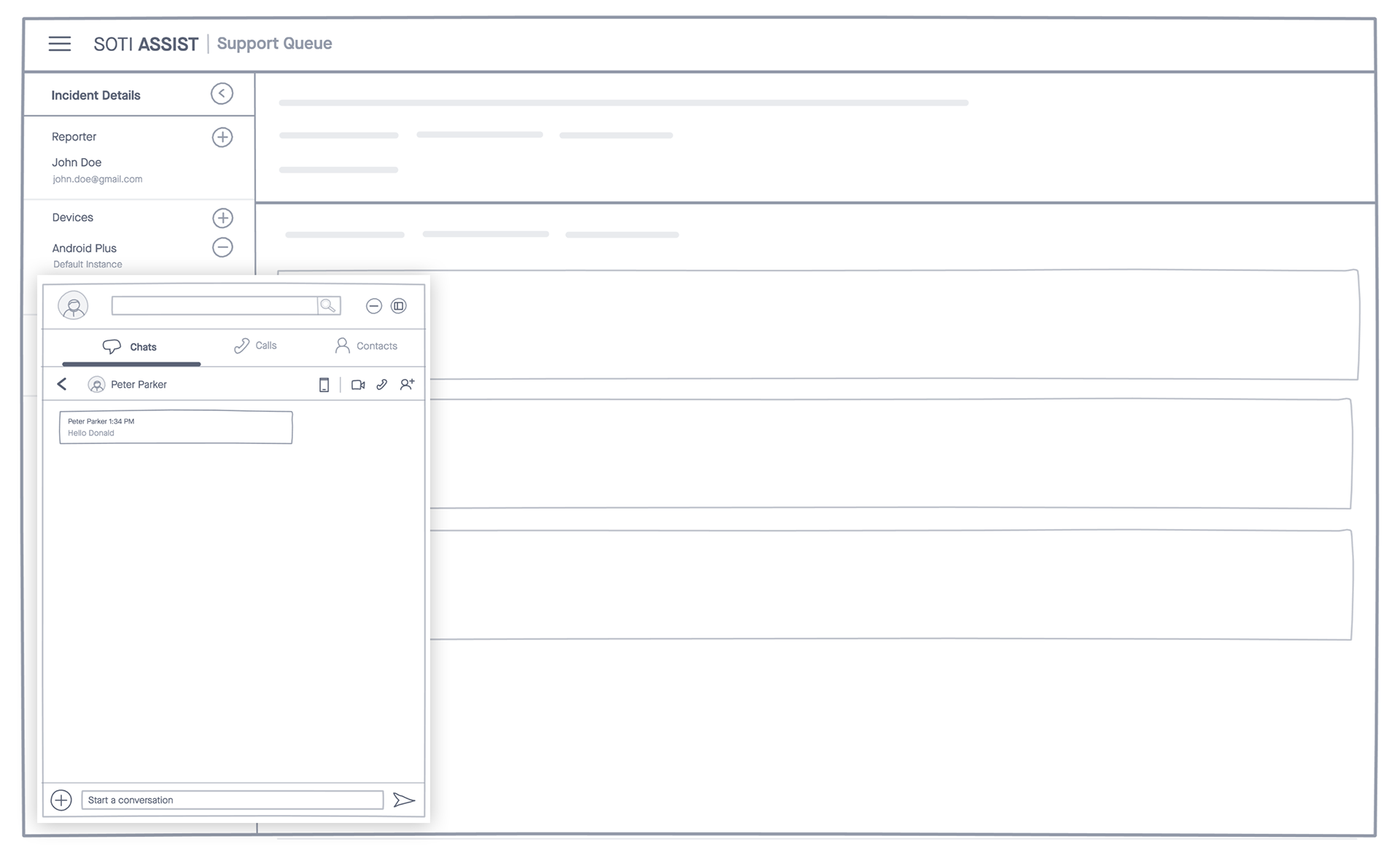
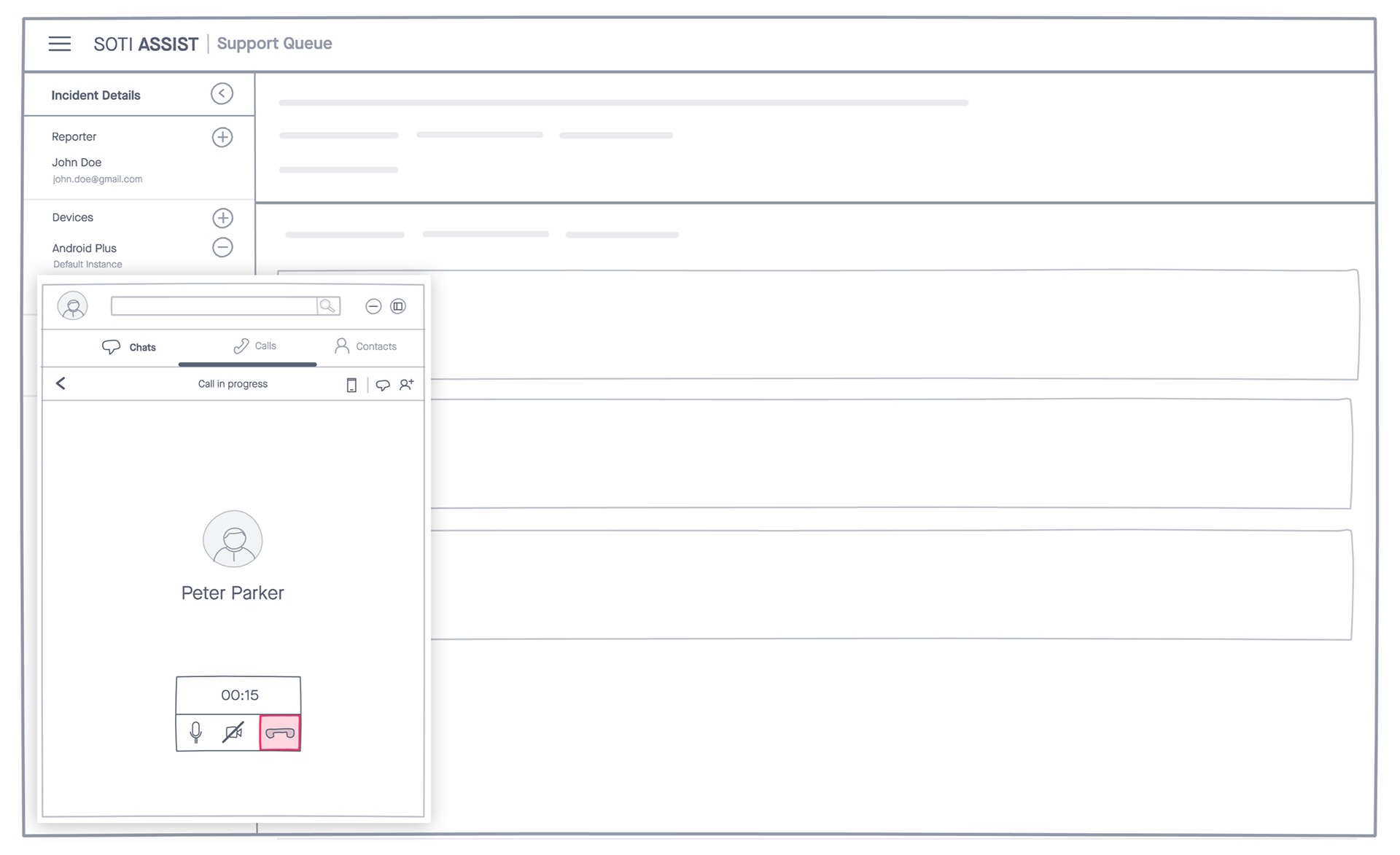
Taking the findings from the research, I identified helpful patterns that quickly facilitated the wireframing of user flows. I created a chat widget that floats over the support system screens and can be expanded to adjust the view for a technician's desktop window. Additionally, the technician could open device information or remotely control the device without closing the chat window, saving time and speeding up the issue resolution process.
The wireframes focused on creating an easy-to-access floating chat widget, enabling technicians to multitask while resolving issues during a live support chat.
Web Live Support Solution










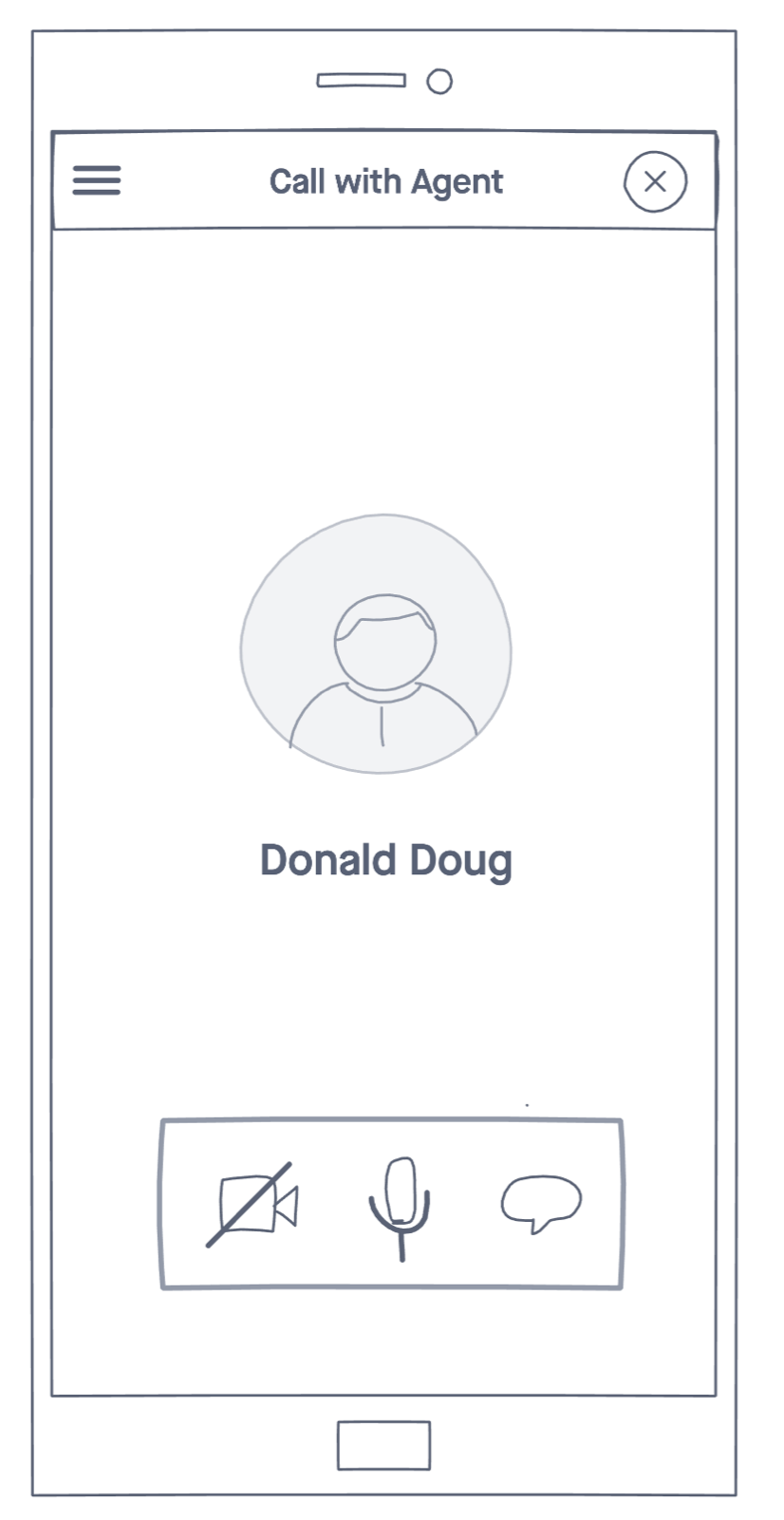
Android App for Customers






Final design
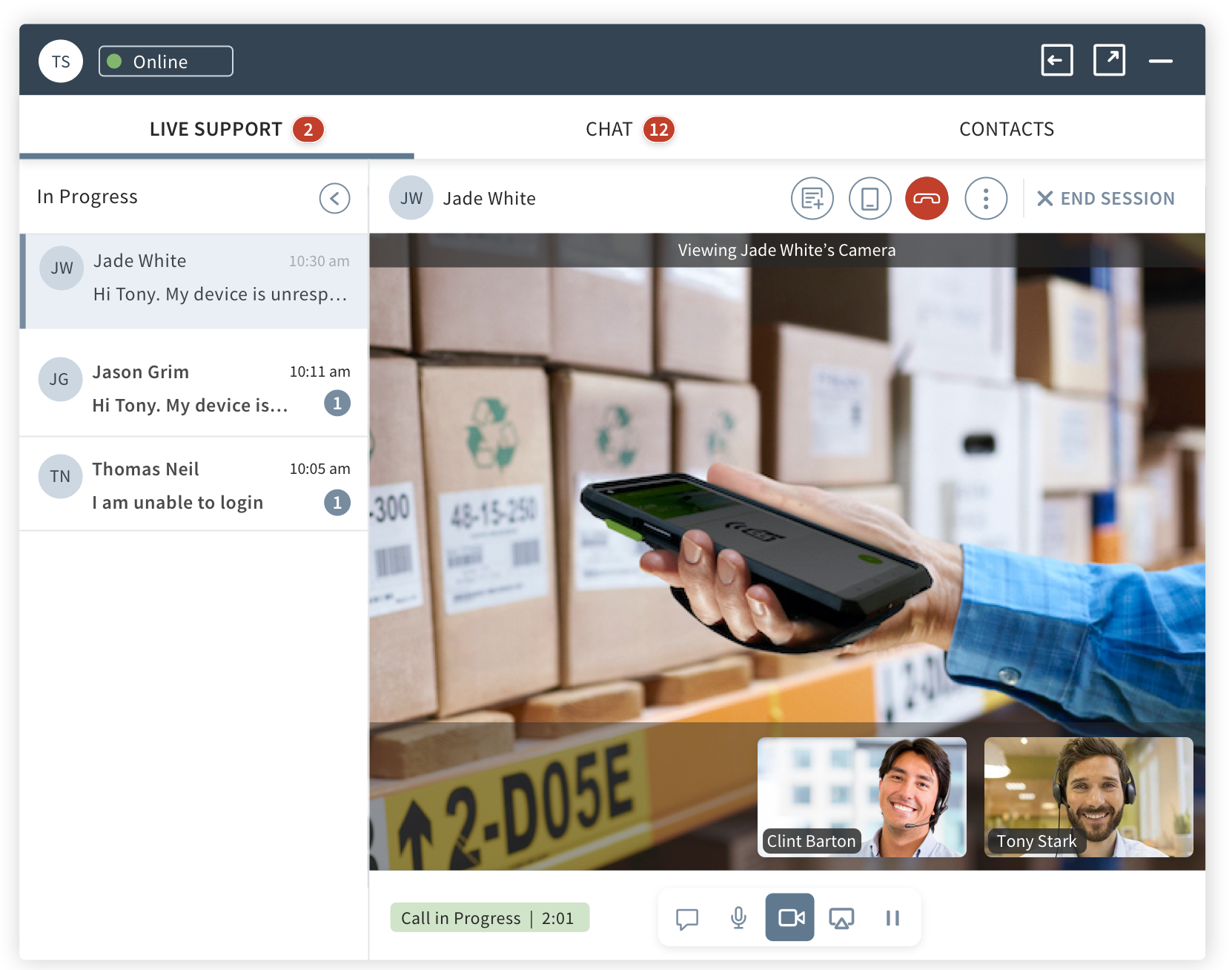
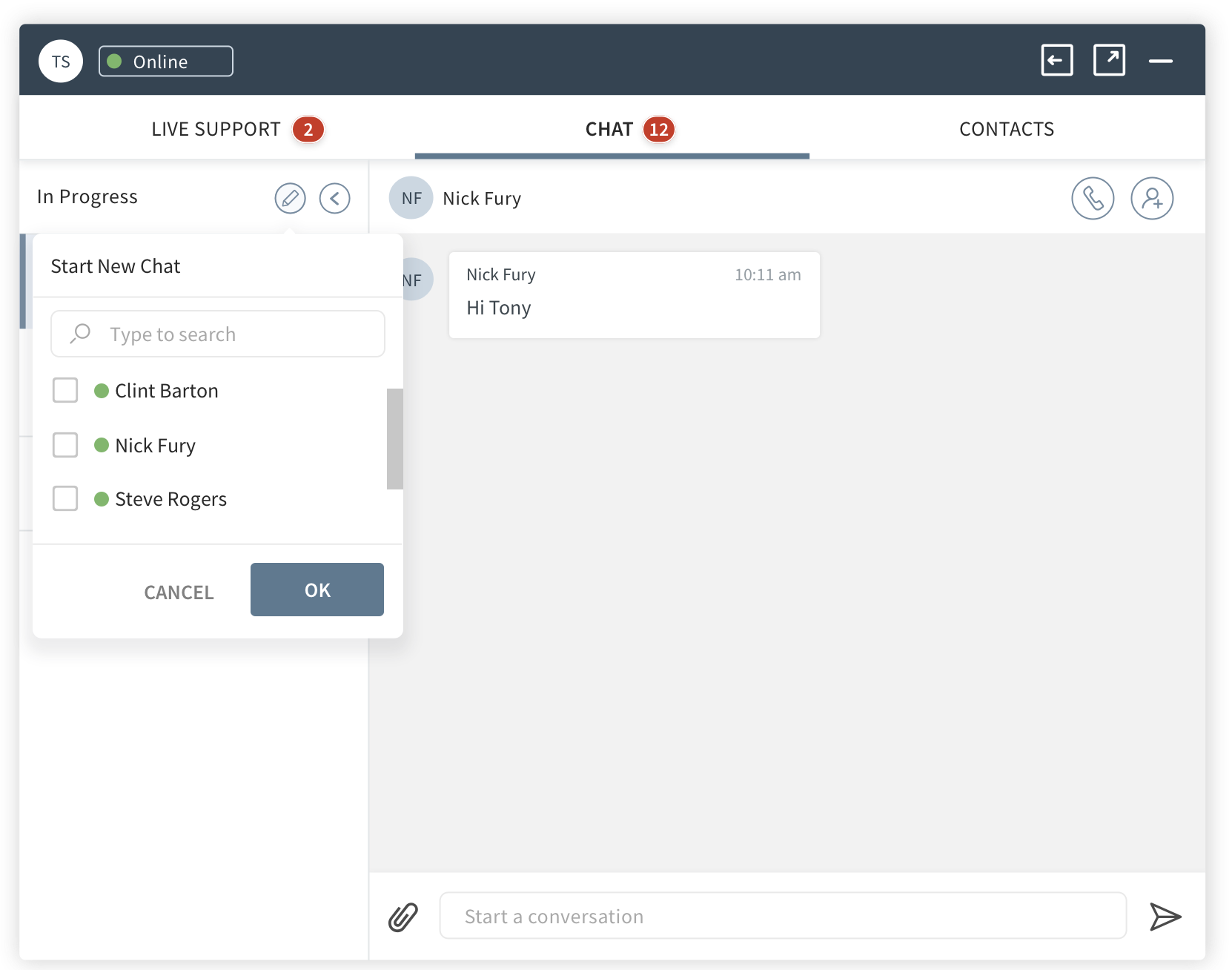
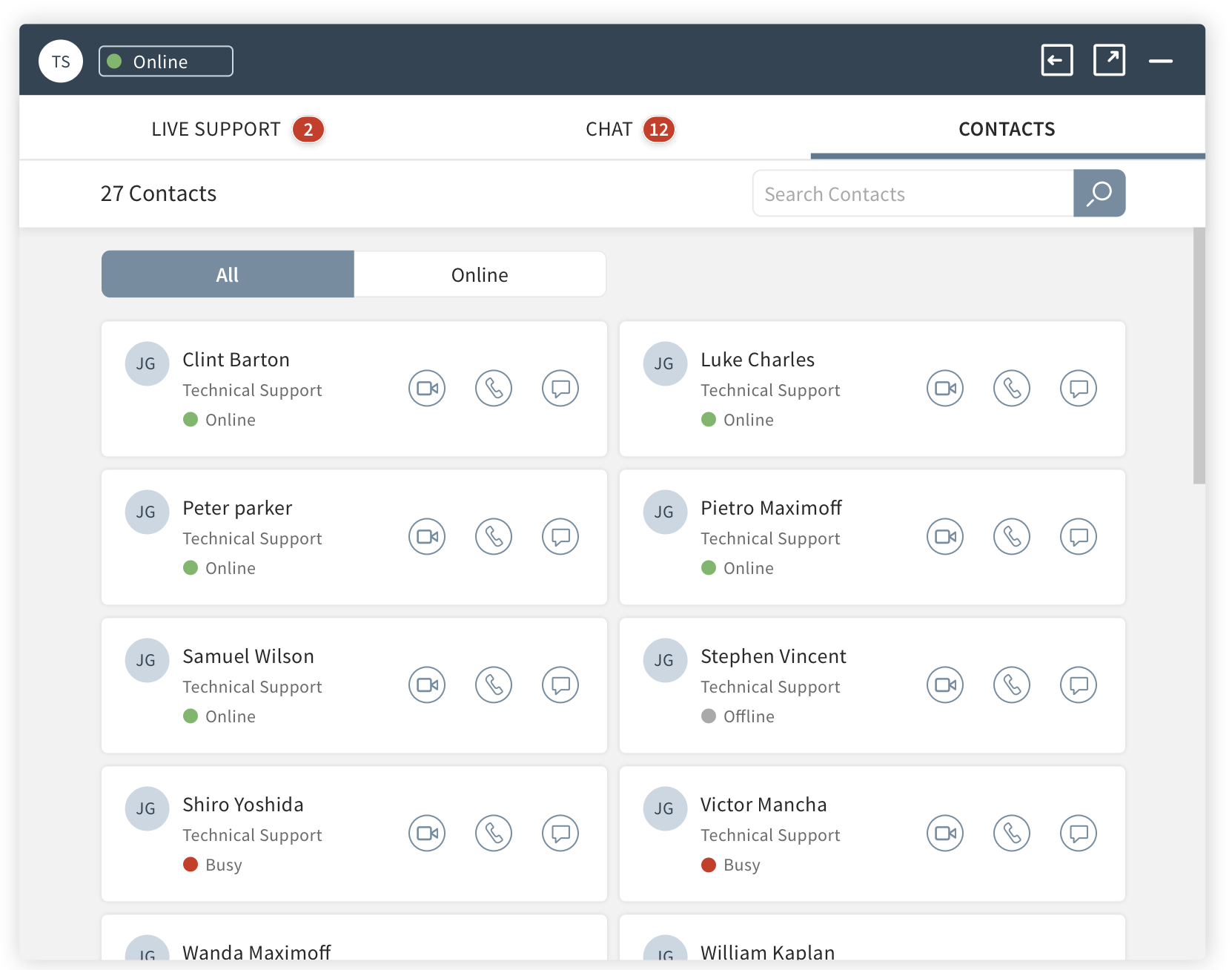
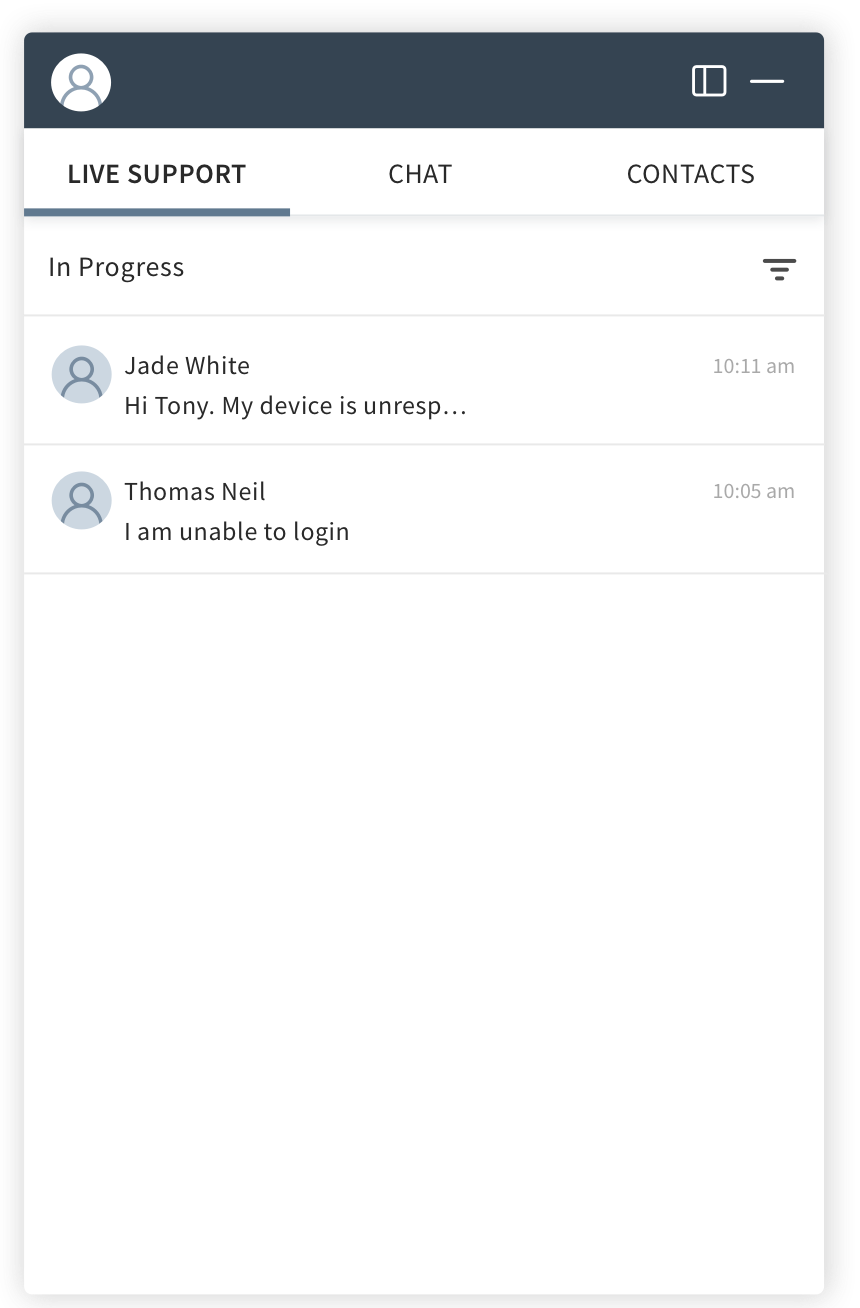
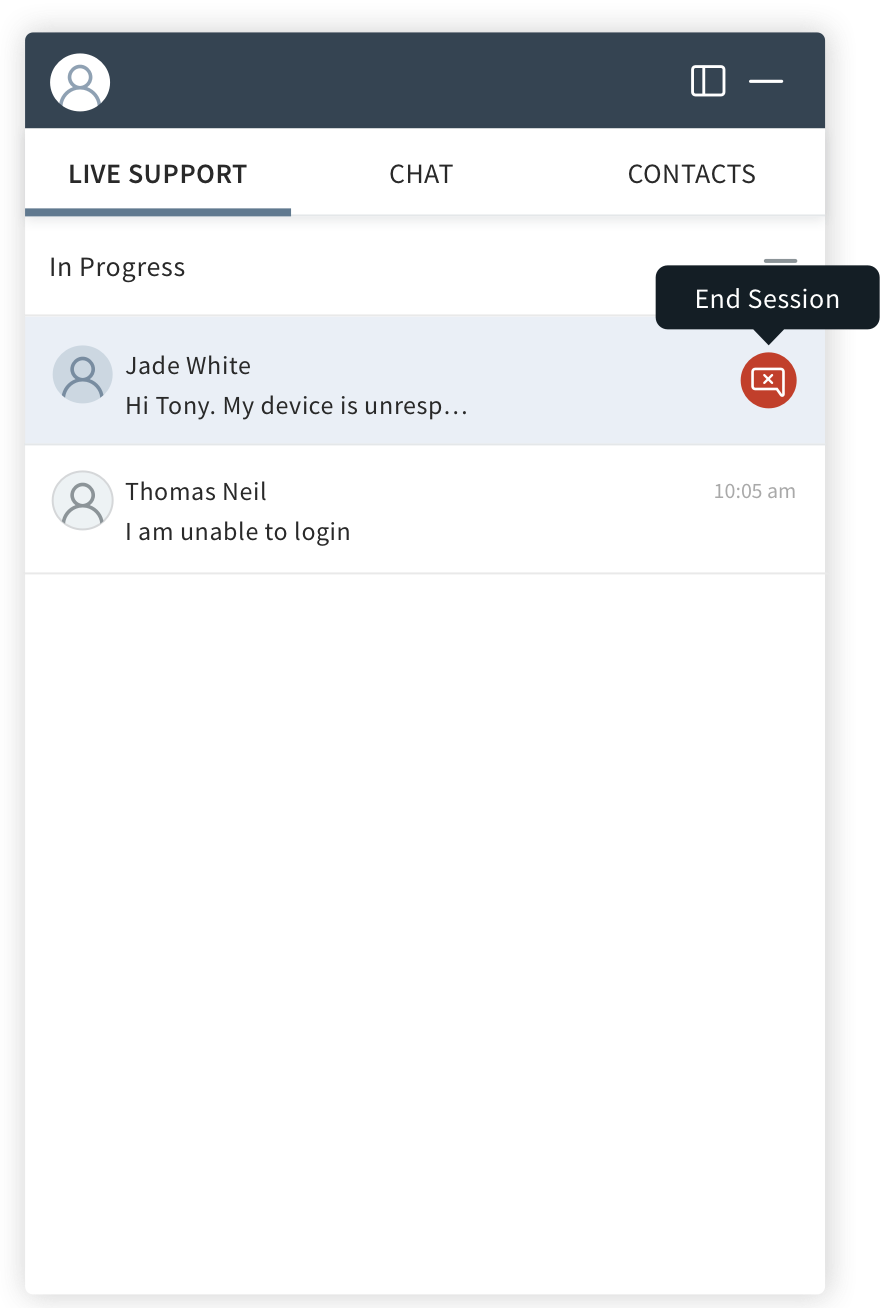
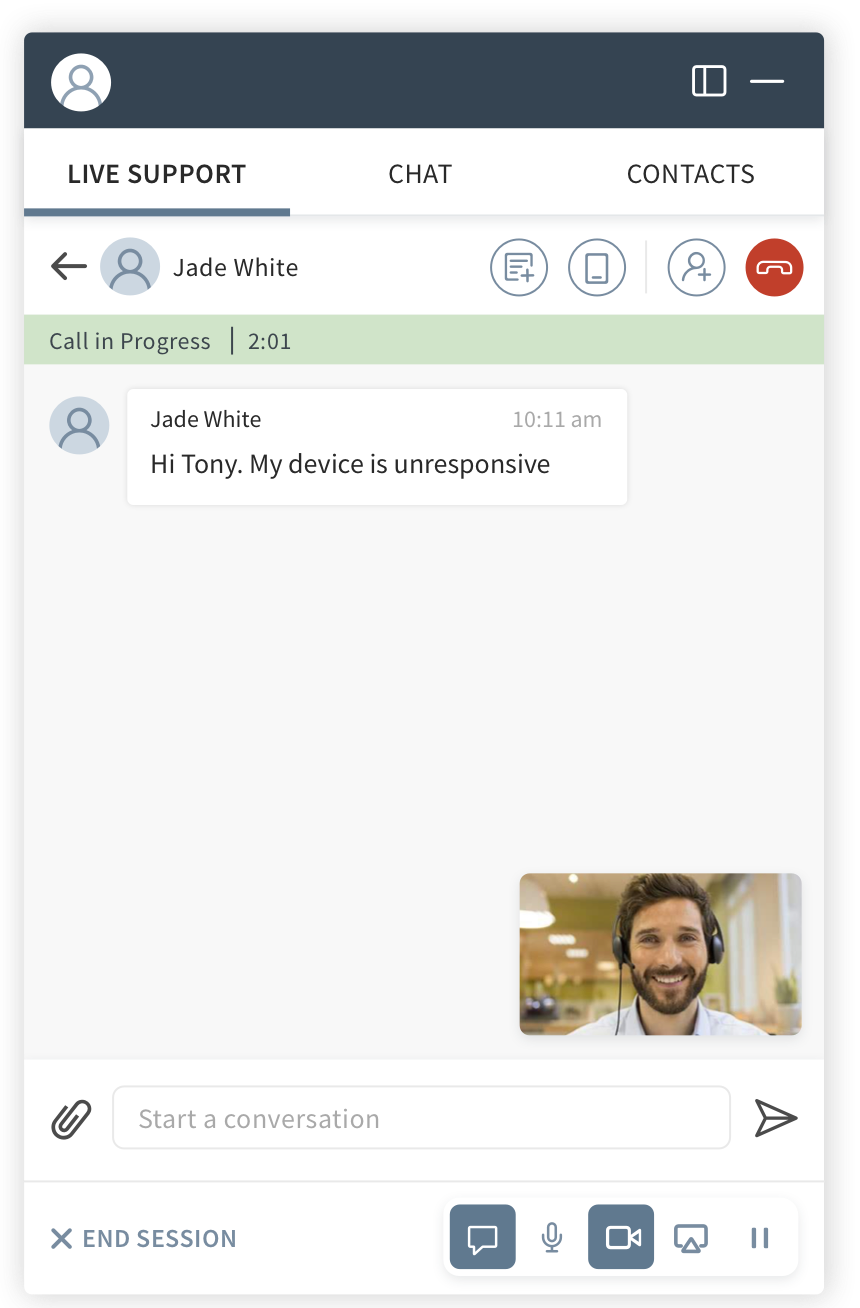
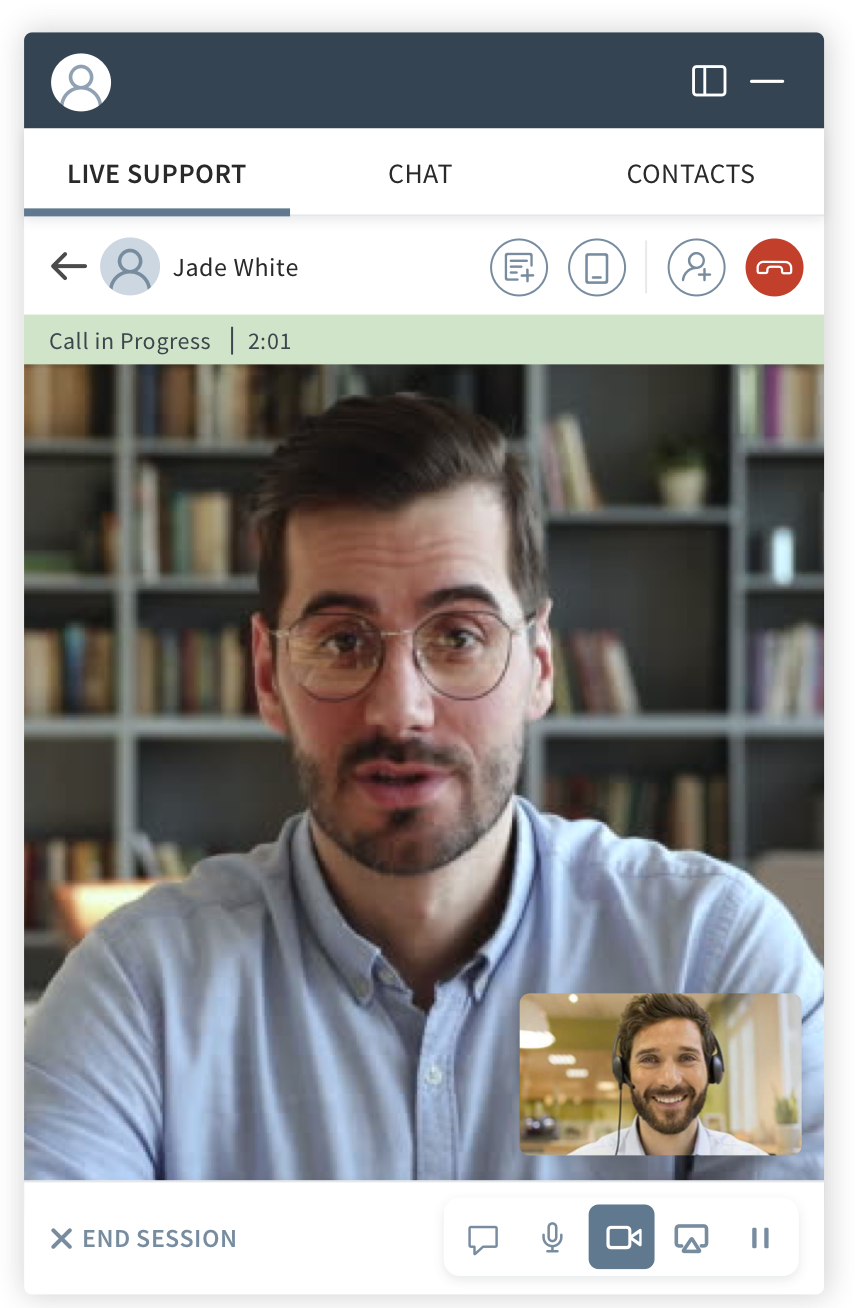
I created two versions of the chat widget for the live support solution that could be adjusted on the screen while working on a support request. These widgets were crafted after a thorough round of iterations during the wireframing phase and focused on creating an efficient and quick multitasking environment for the support technician.
The Large Widget for Web Support Solution








The Small Widget for Web Support Solution






Widgets displayed over the live support dashboards
Android App for Customers
Testing and Takeways
"I created a clickable prototype for both support technicians and device users for quick user testing before moving on to high-fidelity and detailed testing after the final design. In both testing sessions, the new solution was well-received by the end users."
Overall, the newly designed live support solution proved to be a breakthrough for the support system product. The introduction of a flexible and multitasking chat widget helped technicians speed up the issue resolution process and significantly improved their daily workflow productivity.
Some key testing results:
- A flexible and responsive chat widget was found extremely useful by the support technicians in daily multitasking work flow.
- The support technicians also found the idea of categorizing live support chat and internal chat section, which enabled them to get quick help/reference on the side while working on a support request
- The device users liked the simplicity of the Android app and found the issue description field very useful while submitting a support request.
